Bluetooth for PhoneGap
BluetoothPlugin for PhoneGap
https://github.com/tanelih/phonegap-bluetooth-plugin
Earlier this year we [1] worked on an application that needed to communicate with a simple measurement device over Bluetooth. We took a look at some of the currently available plugins [2][3] for Bluetooth but decided to roll our own. We were developing the app for Android at the time and so the plugin only targeted this platform.
The plugin was developed initially using the 2.6.0 version of PhoneGap, but was later changed to conform to the plugman-centric specification of 3.0.0.
The required functionality for the application in development defined many of the features of the plugin. For example you can search for devices, connect to them and have some basic I/O with the connected devices.
In our case we had to establish connection to a fairly low-level measurement device, which then transmitted the measured data via Bluetooth to our mobile device. Our mobile device would then return either ACK or NAK to the measurement device depending on the validity of the data. The data was in NMEA format and often split into multiple small bursts, so we had to also make sure to validate the check-sums of the messages.
Example Application
Creating the project
Make sure you have phonegap 3.0.0 installed on your system.
Create a new Phonegap project using the CLI, then follow the instructions at here to add BluetoothPlugin to your project. After adding the plugin to your project, remember to build it for Android using the Phonegap CLI. Due to limitations in this blog-environment the code is hosted in pastebin, however the code is fairly well commented so there shouldn’t be any issues.
First let’s list the libraries used to develop this example application. If you are not familiar with how these libraries function, check them out!
The source code for this example is hosted on github.
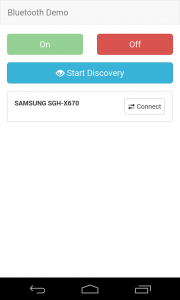
Basic UI
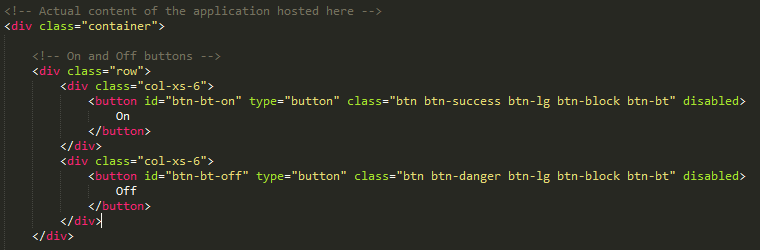
We start by creating a basic UI for our app, using the basic components provided by Bootstrap. Note that we don’t need that much of HTML to create a fairly clean UI thanks to Bootstrap components. The grid system makes sure the UI scales well and doesn’t break when the device orientation changes.
We create ’on’, ’off’ and ’discover’-buttons, of which ’discover’ uses a special ’data-loading-text’-attribute from Bootstrap to signify a ’loading’-state. For displaying the devices, we create a simple ’device’-template in ’templates.js’ file that uses the underscore.js templating.
Adding functionality
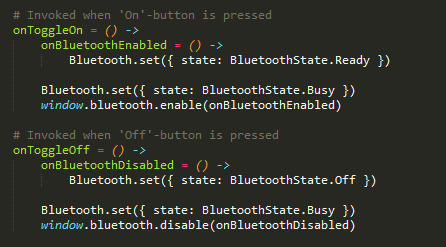
We wire up the basic ’deviceready’ cycle that we usually do with Phonegap applications. Then we rig up some code to connect our flashy ’on’, ’off’ and ’discover’-buttons to their respective implementations.
We also have a BluetoothState model, which we change over the course of the application to represent what the app is currently up to. Changing the state using the ’set’-method triggers a ’change’-event, which we listen to and then change to UI accordingly to represent the current state of the application.
Handling found devices
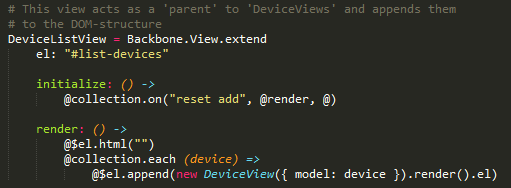
We create two Backbone Views for our app: DeviceView, and DeviceListView. DeviceListView will act as the host to multiple DeviceViews, of which each has a reference to a single BluetoothDevice. DeviceView handles the click events for the ’connect’ and ’disconnect’ buttons in relation to the model it references.
DeviceView compiles the ’device’-template from ’devices.js’ using the data from its model, it then attaches this compiled template to its ’el’. DeviceListView then renders each DeviceView ’el’ into the DOM-structure.
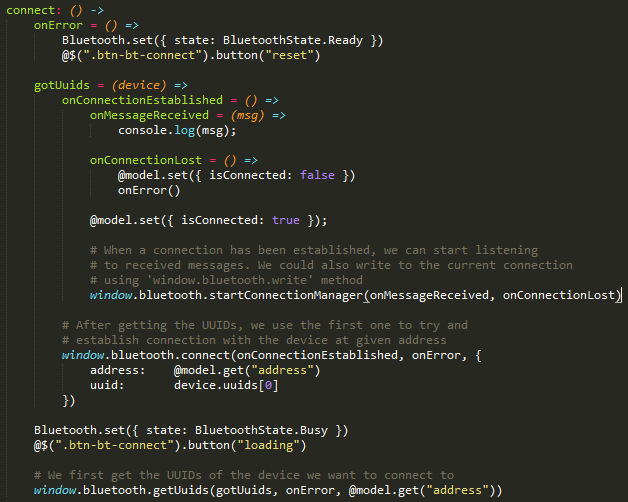
Connecting and disconnecting
When the user taps ’connect’, we first invoke the ’getUUIDs’-method to retrieve the device’s UUIDs. After retrieving the UUIDs we can actually ’connect’. Once connection is established, we can ’startConnectionManager’ which listens to incoming messages as the first callback. Once a Device is implied to be connected, using the ’isConnected’ attribute of the Device-model, the device is rendered with the Disconnect-button. Tapping the ’disconnect’-button will cancel any ongoing connections.
Hopefully this helps getting started using the BluetoothPlugin for Phonegap.

[1] Forest Resource Measurement in Untreated Forests -project summary
[2] http://simonmacdonald.blogspot.fi/2013/03/phonegap-bluetooth-plugin-updated.html
[3] https://github.com/huseyinkozan/phonegap-bluetooth